页面元素解绑事件,指将原本绑定在指定元素上的绑定事件,与其解除绑定关系。即 当事件发生后,不再执行原指定的动作。
解绑事件可以使用方式 unbind()。其语法格式为:unbind([type])。
参数是可选的。当没有参数时,表示将调用者元素上绑定的所有事件全部解除。当通 过参数指定了事件类型后,只会解除指定的事件。
下面的例子在“鼠标的移进移出事件”例子的基础上进行修改而来。
举例:024-jQuery-解绑元素事件.html
Step1:修改页面<body/>
在页面上添加了两个按钮。
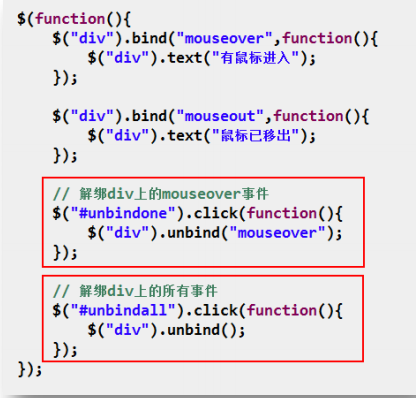
Step2:修改<script/>
为两个按钮添加单击事件。