表单 input 框选择器是指,表单对象后跟空格,然后紧跟 input 输入框的 type 属性值的 选择方式。该选择方式可以选择出指定 input 输入框类型的所有表单元素。
该选择方式要求必须要有<form/> 元素,且只能选择 input 输入框的表单元素。即,该方式对于、<select/>、<textarea/>无法进行选择。
测试前的准备工作
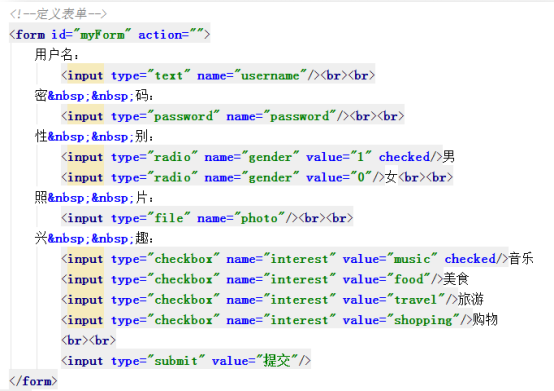
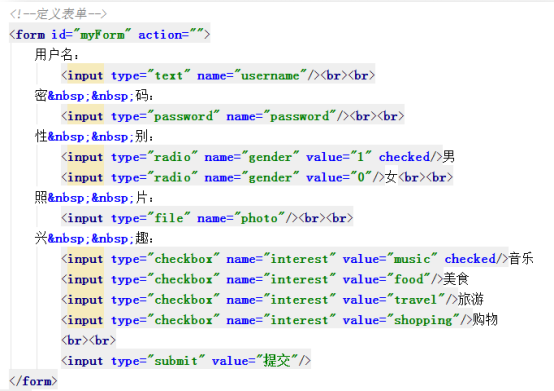
A、定义测试对象
在中定义被选择对象<form/>,其中定义了表单元素文本框、单选框、复选框、文件选择框等。

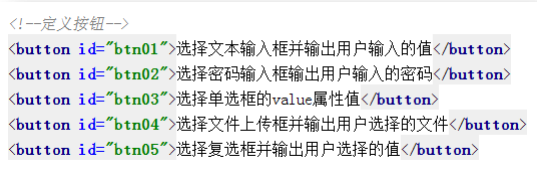
B、定义测试使用的按钮
在<body/>中定义若干按钮。为了与被选择对象<input type=”button”/>区别,此时使用的按钮为<button/>。

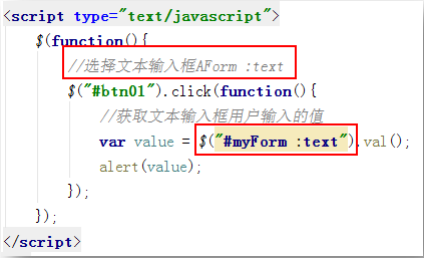
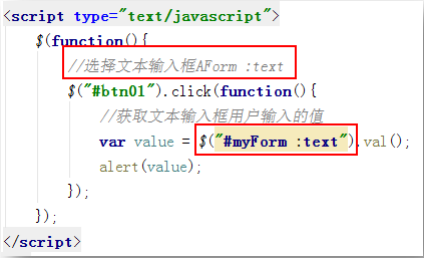
选择文本框 AForm :text

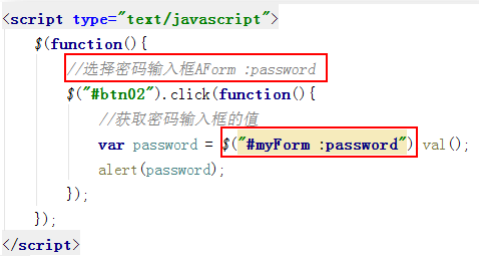
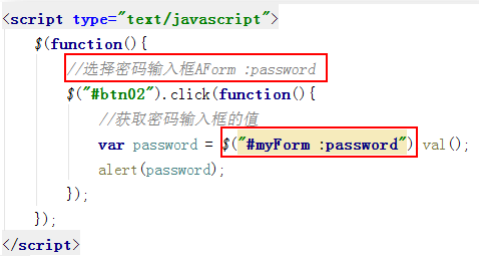
选择密码框 AForm :password

选择单选框 AForm :radio

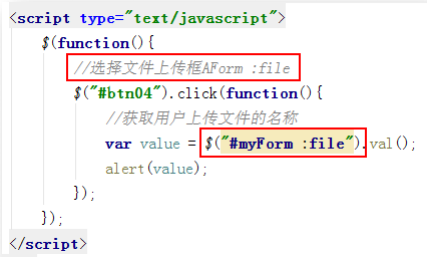
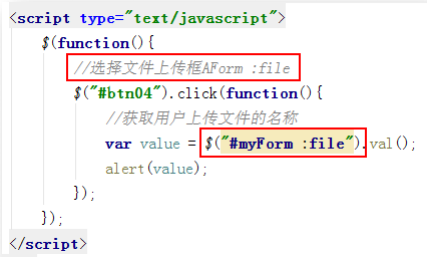
选择文件选择框 AForm :file

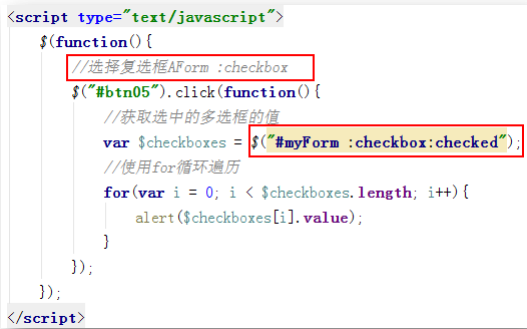
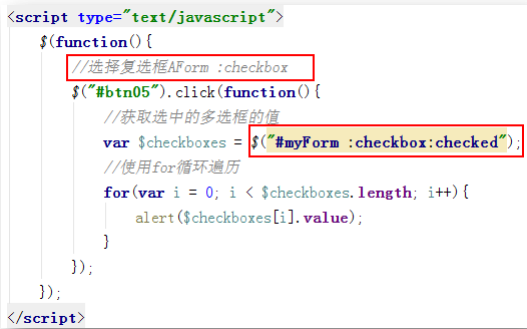
选择复制框 AForm :checkbox