- IntelliJ IDEA教程
- 认识IntelliJ IDEA
- IntelliJ IDEA安装和设置
- IntelliJ IDEA使用教程
- IntelliJ IDEA快捷键
- IntelliJ IDEA使用技巧
- 从IntelliJ IDEA获取帮助
- IntelliJ IDEA中使用Debug
- Debug开篇
- IDEA中Debug的用法与快捷键
- IDEA Debug查看变量
- 在IntelliJ IDEA中计算表达式
- IDEA Debug模式下智能步入
- IntelliJ IDEA设置条件断点
- IntelliJ IDEA多线程调试
- IntelliJ IDEA Debug回退断点
- Debug中断
- JRebel激活
- IDEA常用快捷键
- IntelliJ IDEA的一般准则
- 使用IntelliJ IDEA的用户界面进行导览
- 设置IntelliJ IDEA项目和工作环境
- IntelliJ IDEA配置代码样式
- IntelliJ IDEA配置颜色与字体
- 配置IntelliJ IDEA键盘快捷键
- IntelliJ IDEA配置菜单、工具栏与行分隔符
- 配置IntelliJ IDEA的快速列表
- 使用IntelliJ IDEA代码样式
- IntellJ IDEA文件的类型与颜色
- IntelliJ IDEA配置文件编码
- 切换启动JDK与共享IDE设置
- 导出IDE设置以及配置浏览器
- IntelliJ IDEA编辑器
- 在IntelliJ IDEA编辑器中选择文本
- IntelliJ IDEA的剪切、复制和粘贴
- 在IntelliJ IDEA和Explorer / Finder之间复制和粘贴
- IntelliJ IDEA代码块的注释及取消注释
- IntelliJ IDEA如何实现撤销和重做
- 在IntelliJ IDEA编辑器中打开并重新打开文件
- 在IntelliJ IDEA编辑器中关闭文件
- Lens模式以及Multicursor的使用
- IntelliJ IDEA收藏夹
- IntelliJ IDEA保存和还原更改
- 在IntelliJ IDEA编辑器中更改字体大小
- IntelliJ IDEA高级编辑程序
- 重新格式化IntelliJ IDEA源代码
- 更改IntelliJ IDEA的代码缩进
- 如何折叠IntelliJ IDEA代码片段
- 查看IntelliJ IDEA插入符
- IntelliJ IDEA如何让文件可写
- 怎么突出显示IntelliJ IDEA的大括号
- Scratches文件介绍
- 如何添加,删除和移动IntelliJ IDEA的代码
- IntelliJ IDEA如何连接行与文字
- IntelliJ IDEA分割字符串的方法
- 如何以表格格式编辑CSV文件
- IntelliJ IDEA拖放操作及如何在IntelliJ IDEA编辑器中使用Macros
- 管理IntelliJ IDEA的编辑器选项卡
- IntelliJ IDEA如何使用TODO
- IDEA使用Subversion集成
- Subversion存储库
- Subversion本地工作副本
- 配置HTTP代理与Subversion存储库位置
- 如何从Subversion存储库导出信息
- 如何通过Subversion将更改集成到分支
- Subversion集成SVN项目或目录
- 解决Subversion版本控制下的文本冲突
- Subversion查看和处理更改列表
- 通过Subversion查看合并源
- IDEA使用文件和目录的Subversion属性
- IDEA查看属性的差异
- IDEA解决冲突
- 诊断Subversion集成的问题
- Subversion将更改集成到功能分支
- IntelliJ IDEA提取委托重构
- IntelliJ IDEA提取接口重构
- IntelliJ IDEA方法重构
- IntelliJ IDEA提取方法对象重构
- IntelliJ IDEA提取参数对象重构
- IntelliJ IDEA提取超类
- IntelliJ IDEA提取常量
- IntelliJ IDEA提取字段
- IntelliJ IDEA提取函数参数
- IntelliJ IDEA提取部分
- IntelliJ IDEA提取函数变量
- IntelliJ IDEA提取属性
- IntelliJ IDEA提取变量
- IntelliJ IDEA配置版本控制选项
IntelliJ IDEA使用文件观察器
Tip:此功能仅在 Ultimate 版本中受支持!
IntelliJ IDEA 支持与各种在后台运行的第三方编译器集成,并且可以执行以下操作:
⒈ 将Less、Sass、SCSS 和 Stylus 源代码翻译为 CSS 代码。
⒉ 将 CoffeeScript 源代码翻译为 JavaScript 代码,也可以创建源地图来启用调试。
⒊ 压缩 JavaScript 和 CSS 代码。
请注意,IntelliJ IDEA 不包含内置编译器,但仅支持与您必须下载并安装在 IntelliJ IDEA 的外部工具的集成。
在 IntelliJ IDEA 中,这些编译器配置称为 "文件观察器"。对于每个支持的编译器,IntelliJ IDEA 提供了一个预定义的文件观察程序模板。预定义文件观察器模板在 IntelliJ IDEA 级别可用。要针对您的项目文件运行编译器,您需要根据相关模板创建特定于项目的文件观察器,至少要指定要在您的机器上使用的编译器的路径。
您可以下载一个您选择的编译器并将其设置为文件观察器。但是,在这种情况下,没有预定义的模板可用,因此您必须手动指定所有的设置。
为了适用,文件观察器必须通过在设置对话框的文件观察器页面上选择它旁边的复选框来启用,请参阅启用和禁用文件观察器。之后文件监视器将在源代码做出任何修改或保存时自动调用,具体取决于立即文件同步(Immediate File Synchronization)复选框是否被选中或清除,请参阅“新观察器对话框”。
文件观察器的输出存储在一个单独的文件中。预定义的模板根据编译器类型建议可以使用的文件的类型。默认情况下,当第一次调用文件观察器时,输出文件会在与输入文件相同的文件夹中创建,于是这个文件只被更新。您可以在创建文件的过程中自定义所有这些设置。
由文件观察器生成的 JavaScript 文件被排除在代码完成和重构之外。
在项目树视图中,输出文件显示在原始文件的下方,显示为一个节点。这是为了提高可视性,以便您可以更轻松地找到必要的文件。
文件观察器有两个专门的代码检查:
⒈ 在每个被识别为应用预定义的文件观察器(Sass,Less,SCSS 或 CoffeeScript)的主题的文件中调用文件观察器可用检查。如果没有适用的预定义文件观察器与当前项目相关联,IntelliJ IDEA 会建议添加一个。
⒉ 该“文件观察器问题”检查由运行的文件观察器调用,并突出显示特定的错误。
创建一个基于预定义模板的项目文件观察器,请执行以下常规步骤:
⒈ 确保要使用的编译器被下载并安装在您的计算机上。
⒉ 确保文件观察器存储库插件已安装并启用。 插件没有与 IntelliJ IDEA 捆绑在一起,但是可以从 JetBrains 插件仓库中安装,如“更新和卸载版本库插件”与“启用和禁用插件” 中所述安装。
⒊ 指定文件观察器的名称、类型和说明。
⒋ 在选项区域,配置文件观察器的行为:将调用它的事件,从哪个文件调用,何时显示控制台等等。
⒌ 在观察器设置区域,配置与编译器及其行为的交互:可执行文件的路径、传递给它的参数、可接受的输入和预期的输出文件类型等。
指定文件观察器名称、类型和说明
⒈ 通过按 Ctrl+Alt+S 或选择:文件| 设置(Windows 和 Linux)或者选择:IntelliJ IDEA | 首选项(MacOS)来打开“设置/首选项”对话框,然后单击“工具”下的文件观察器。
⒉ 打开的“文件观察器”页面显示已经在项目中配置的文件观察器的列表。点击添加按钮 #FormatImgID_0#或按 Alt+Insert,然后执行以下操作之一:
① 选择用于创建文件观察程序的预定义模板。这个选择取决于您要使用的编译器。
② 要设置您选择的编译器,请选择“自定义”。
在您选择相关的模板或自定义选项,新观察器对话框打开。
⒊ 在 "名称" 文本框中输入文件观察器的名称。默认情况下,IntelliJ IDEA 建议您选择选定的预定义模板的名称。
配置文件观察器的行为
在 "新观察器" 对话框的 "选项" 区域中,配置 "文件观察器" 的行为:将调用它的事件、可以从中调用的文件、要显示的控制台等。
⒈ 指定是否要让文件观察器与 IntelliJ IDEA 语法分析器进行交互:
① 要使文件观察器忽略在语法上无效且仅在无错误的文件中启动的文件中的 "更新、保存和更改焦点" 事件,请选择“忽略语法错误的触发观察器”复选框。
② 要使文件观察器启动,而不管文件的语法正确性如何,请清除“忽略语法错误的触发观察器”复选框。该文件观察器将在更新、保存或帧取消激活时启动,具体取决于"立即文件同步" 复选框的状态。
⒉ 指定文件观察器将调用的事件:
① 当对源代码进行任何更改时,文件观察器就会被调用,选择“即时的文件同步”复选框。
② 清除该复选框以使文件观察器在保存时启动(文件| 全部保存),或者当您从 IntelliJ IDEA(在帧停用时)移动焦点。
⒊ 指定如何让文件观察器处理依赖关系。当文件观察器在一个文件上被调用时,IntelliJ IDEA 会检测包含这个文件的所有文件。对于这些文件中的每一个,IntelliJ IDEA 再次检测到它所包含的文件。这个操作是递归重复的,直到 IntelliJ IDEA 到达在指定范围内不包含在任何地方的文件。这些文件被称为根文件(不要与内容根混淆)。
① 只针对根文件运行文件观察器,选择“只跟踪根文件”复选框。
② 清除复选框以运行 File Watcher(文件观察器)用于调用它的文件,以及对该文件在指定范围内递归的所有文件的调用。
该选项仅适用于 Babel、Closure Compiler、Compass、Jade、Less、Sass / SCSS、Stylus、UglifyJS 和 YUI Compressor JS。
⒋ 在“显示控制台”下拉列表中,指定何时显示控制台。可用的选项是:
① Always:当选择这个选项时,文件观察器在启动时打开控制台。
② Error:选择此选项时, 仅当编译中发生错误时,文件观察器才会打开控制台。
③ Never:在任何情况下选择此选项来禁止打开控制台。
⒌ 配置输出过滤器以区分文件观察器的输出和其他输出。这些过滤器为以下的基础:
① 显示文件观察器输出文件的路径作为错误以及其他消息和日志的链接。当您点击这个链接时,在编辑器中打开相应的文件。例如,要显示有用的错误消息,请在正则表达式中指定以下表达式,以匹配添加/编辑过滤器对话框的输出字段:
$FILE_PATH$:$LINE$ $MESSAGE$
② 在输出文件中突出显示错误。
点击“输出过滤器”按钮打开输出过滤器对话框并管理过滤器列表。
配置输入文件的预期类型和位置
在“观察文件”区域中,指定要由文件观察器处理的文件的类型和位置。
⒈ 从文件类型下拉菜单中选择输入文件的预期类型。文件观察器将仅考虑这种类型的文件作为分析和处理的对象。文件类型根据文件类型和文件扩展之间的关联来识别。
默认情况下,该字段根据所选的预定义文件观察器模板显示文件类型。
⒉ 在“范围”下拉列表中,定义文件观察器可以应用到的文件的范围。这些文件中的变化将立即调用文件观察器,或者根据当前文件同步复选框的状态,立即保存或帧停用。
您可以从下拉列表中选择一个预定义的范围:
① 项目文件:项目内容根目录中的所有文件(请参阅:内容根和配置内容根)。
② 项目生产文件:项目内容根目录下的所有文件,不包括测试源。
③ 项目测试文件:项目中的所有文件测试源根目录。
④ 打开文件:当前在编辑器中打开的所有文件。
VCS 作用域:只有在项目处于版本控制的情况下,这些作用域才可用。
① 已更改的文件:所有已更改的文件,即与所有现有文件相关联的所有文件更改列表。
② 默认值:所有与更改列表 Default相关的文件。
或者,点击“浏览”按钮并在打开的作用域对话框中配置自定义范围。
有关范围的更多详细信息,请参阅“范围和范围对话框”页面。
范围设置覆盖了仅跟踪根文件复选框设置:如果依赖关系超出了指定范围,则文件观察器不适用于它。
配置与编译器的交互
在“观察器设置”区域中,配置与编译器的交互:指定可执行文件的路径、传递给它的参数、可接受的输入和预期的输出文件类型等。
⒈ 在程序文本框中指定编译器的可执行文件的位置(.exe,.cmd,.bat ,或其他取决于特定工具,.jar的存档也可以接受,但为它们定义PATH变量是不支持的),执行下列操作之一:
① 输入路径。
② 点击浏览按钮  打开“选择路径”对话框并导航到所需的位置。
打开“选择路径”对话框并导航到所需的位置。
③ 点击“插入宏”按钮打开宏对话框,您可以从列表中选择相关的宏。
⒉ 在参数文本框中,在其他情况下定义要传递给编译器的参数,使用此文本框来更改默认的输出位置,即您指定一个自定义位置,用于编译器在编译过程中存储生成的文件。请注意,如果您在这里重新定义了默认的输出位置,则需要在“其他选项”区域中清除“从 stdout 创建输出文件”复选框,否则生成的文件的内容将被编译器的输出流覆盖。
执行以下操作之一:
① 在文本框中输入参数列表。
② 点击“插入宏”按钮打开宏对话框,您可以从列表中选择所需的宏。
指定参数时,请遵循以下规则:
① 使用空格来分隔各个参数。
② 如果参数包含空格,请使用双引号将空格或包含空格的参数括起来,例如 some" "arg或"some arg"。
③ 如果参数包含双引号(例如作为参数的一部分),请使用反斜杠(例如:-Dmy.prop=\"quoted_value"\)将双引号括起来。
⒊ 在“刷新文本框”的输出路径中,指定编译器存储其输出的文件:生成的源代码、源映射和依赖关系。基于这个设置,IntelliJ IDEA 检测通过编译生成的文件。
请注意,更改此文本框中的值并不能使编译器将其输出存储在另一个位置。要做到这一点,在参数文本框中指定所需的输出位置。
执行以下操作之一:
① 手动输入输出路径,使用冒号作为分隔符。
② 点击“插入宏”按钮打开“宏”对话框,您可以从列表中选择所需的模式。
配置高级选项
在“其他选项”区域,指定高级编译器配置设置。
⒈ 在“工作目录”文本框中,指定编译器要应用的目录。由于该工具始终在文件的上下文中调用,因此默认的工作目录是当前文件的目录。此设置通过宏$ FileDir $来在所有预定义模板中指定。要更新此默认设置,请执行以下操作之一:
① 在文本框中显式键入路径。
② 点击浏览按钮 打开“选择路径”对话框并导航到所需的位置。
打开“选择路径”对话框并导航到所需的位置。
③ 点击“插入宏”按钮打开“宏”对话框,您可以从列表中选择所需的宏。
如果该字段留空,IntelliJ IDEA 将使用文件观察器被调用的文件所在的目录。
⒉ 使用 stdout 复选框中的 Create output 文件来指定您想要生成的输出文件。
① 要让 IntelliJ IDEA 读取本机编译器的输出(standard output stream (stdout))并从它生成结果文件,从 stdout 复选框中选择 Create output file。
② 要让编译器将其输出直接写入到输出路径刷新字段指定的文件中,请清除复选框。
一些编译器会生成一个standard output stream (stdout)文件,而其他的则不会,这可能会导致错误。因此,强烈建议保留默认设置。
⒊ 或者,可以定义环境变量。例如,为启动编译器所需的工具指定 PATH 变量, 但在路径中未引用它。在大多数情况下,它是 Node.js 或 ruby.exe。如果您手动安装编译器,而不是通过节点包管理器或 gem Manager,并且它的安装文件夹不在 Node.js 或 ruby,则这种情况可能会发生。
启用和禁用文件观察器
为了切换文件观察器的启用/禁用状态,在设置对话框的文件观察者页面上选择/清除复选框。如果在运行文件观察器时发生了一个错误,则文件监视器被自动禁用。要恢复状态,请手动启用文件观察器。
当一个 “文件观察器”已启用,只要编辑适用的文件被更改或保存,它就会自动启动,请参阅配置文件观察器的行为。
自定义编译器行为的示例
任何编译器都是外部的第三方工具。因此影响编译器的唯一方法就是将参数传递给它,就像您在命令行模式下工作一样。这些参数对于每个工具都是特定的。下面是为 CoffeeScript 编译器定制默认输出位置的两个示例。
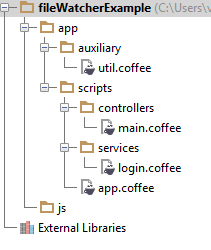
假设,您有一个具有以下文件夹结构的项目:

默认情况下,生成的文件将存储在原始文件所在的文件夹中。
您可以更改此默认位置并将生成的文件存储在 js 文件夹中。而且,您可以将它们存储在一个平面列表中,或者放置在重复 app 节点下的原始结构的文件夹结构中。
⒈ 要将所有生成的文件存储在输出 js 文件夹中而不保留该 app 文件夹下的原始文件夹结构:
① 在参数文本框中键入:
output $ProjectFileDir$\js\ --compile --map $FileName$
② 在输出路径刷新文本框,输入:
$ProjectFileDir$\js\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileNameWithoutExtension$.map
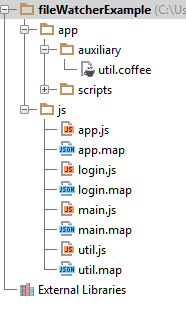
结果,项目树如下所示:

⒉ 要在输出 js 文件夹中保留 app 节点下的原始文件夹结构,请执行以下操作:
① 在参数文本框中键入:
output $ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\ --compile --map $FileName$
② 在输出路径刷新文本框中,输入:
$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:$ProjectFileDir$\js\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.map
结果,项目树如下所示:






